-
C#教程之Unity Shader实现描边OutLine效果
本站最新发布 C#从入门到精通
试听地址 https://www.xin3721.com/eschool/CSharpxin3721/
试听地址 https://www.xin3721.com/eschool/CSharpxin3721/
本文实例为大家分享了Unity Shader实现描边OutLine效果的具体代码,供大家参考,具体内容如下
Shader实现描边流程大致为:对模型进行2遍(2个pass)绘制,第一遍(描边pass)在vertex shader中对模型沿顶点法线方向放大,fragment shader设置输出颜色为描边颜色;第二遍正常绘制模型,除被放大的部分外,其余被覆盖,这样就有了描边的效果。
实现代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
|
Shader "Custom/OutlineShader" { Properties { _MainTex ("Albedo (RGB)", 2D) = "white" {} _OutLineWidth("width", float) = 1.2//定义一个变量 } SubShader { Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex:POSITION; float2 uv:TEXCOORD0; }; struct v2f { float2 uv :TEXCOORD0; float4 vertex:SV_POSITION; }; float _OutLineWidth;//设置变量 v2f vert(appdata v) { v2f o; //设置一下xy //v.vertex.xy *= 1.1; v.vertex.xy *= _OutLineWidth;//乘上变量 o.vertex = mul(UNITY_MATRIX_MVP, v.vertex); o.uv = v.uv; return o; } sampler2D _MainTex; fixed4 frag(v2f i) :SV_Target { fixed4 col = tex2D(_MainTex, i.uv); //return col; return fixed4(0, 0, 1, 1); } ENDCG } Pass { ZTest Always CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex:POSITION; float2 uv:TEXCOORD0; }; struct v2f { float2 uv :TEXCOORD0; float4 vertex:SV_POSITION; }; v2f vert(appdata v) { v2f o; o.vertex = mul(UNITY_MATRIX_MVP, v.vertex); o.uv = v.uv; return o; } sampler2D _MainTex; fixed4 frag(v2f i) :SV_Target { fixed4 col = tex2D(_MainTex, i.uv); //return fixed4(0, 0, 1, 1);//返回蓝色,因为再次渲染会把第一个颜色覆盖掉 return col; } ENDCG } } FallBack "Diffuse"} |
物体被遮挡,仍然需要显示,需要设置描边pass的语句ZTest为Always,深度检测一直通过,这样描边pass的片段不会被深度剔除。
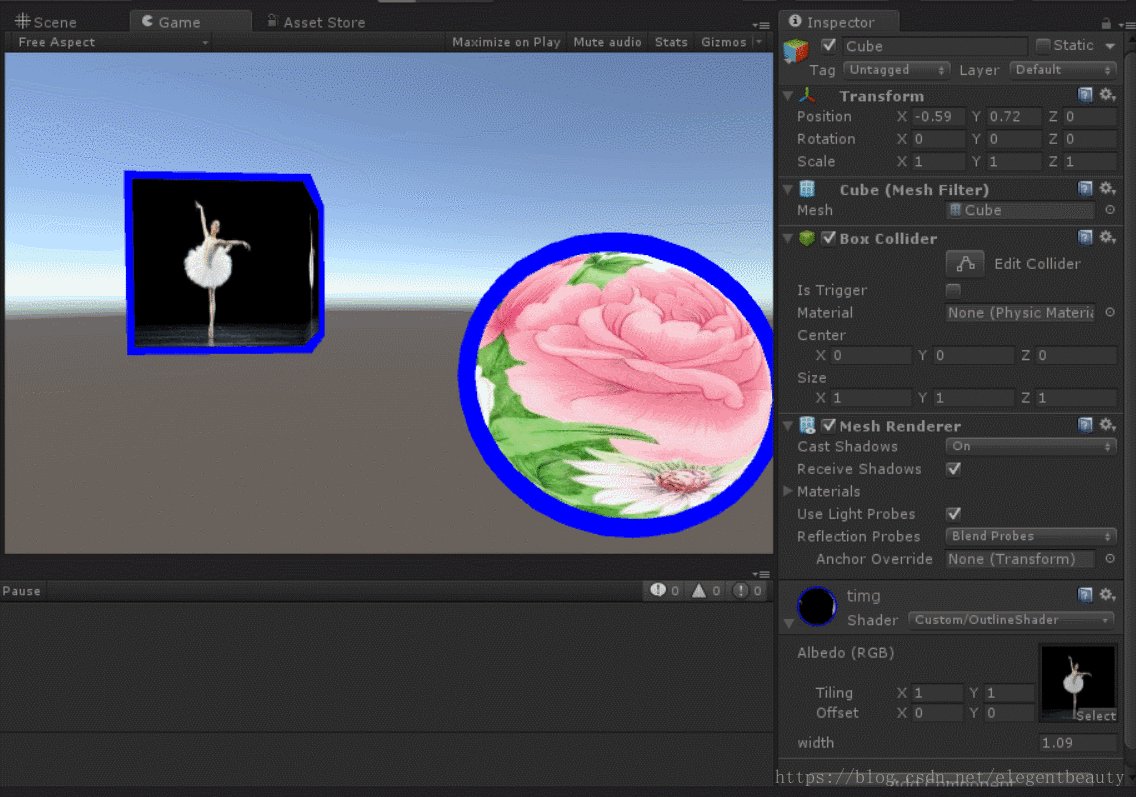
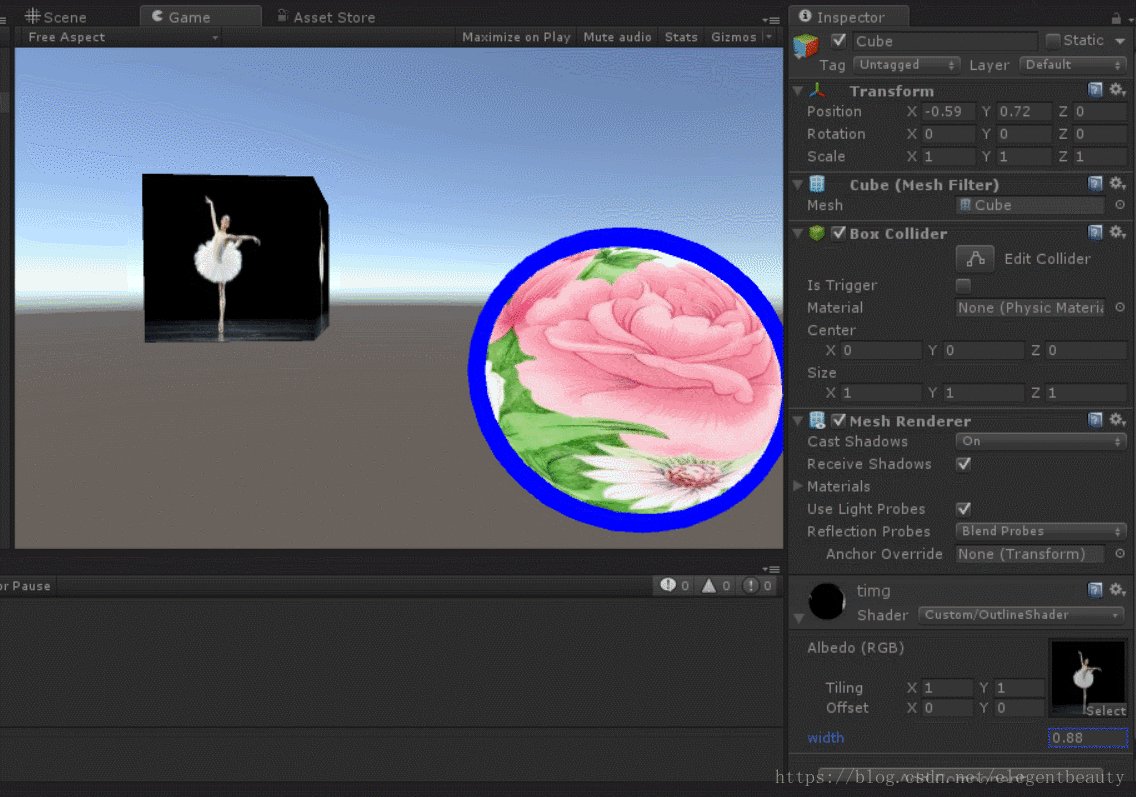
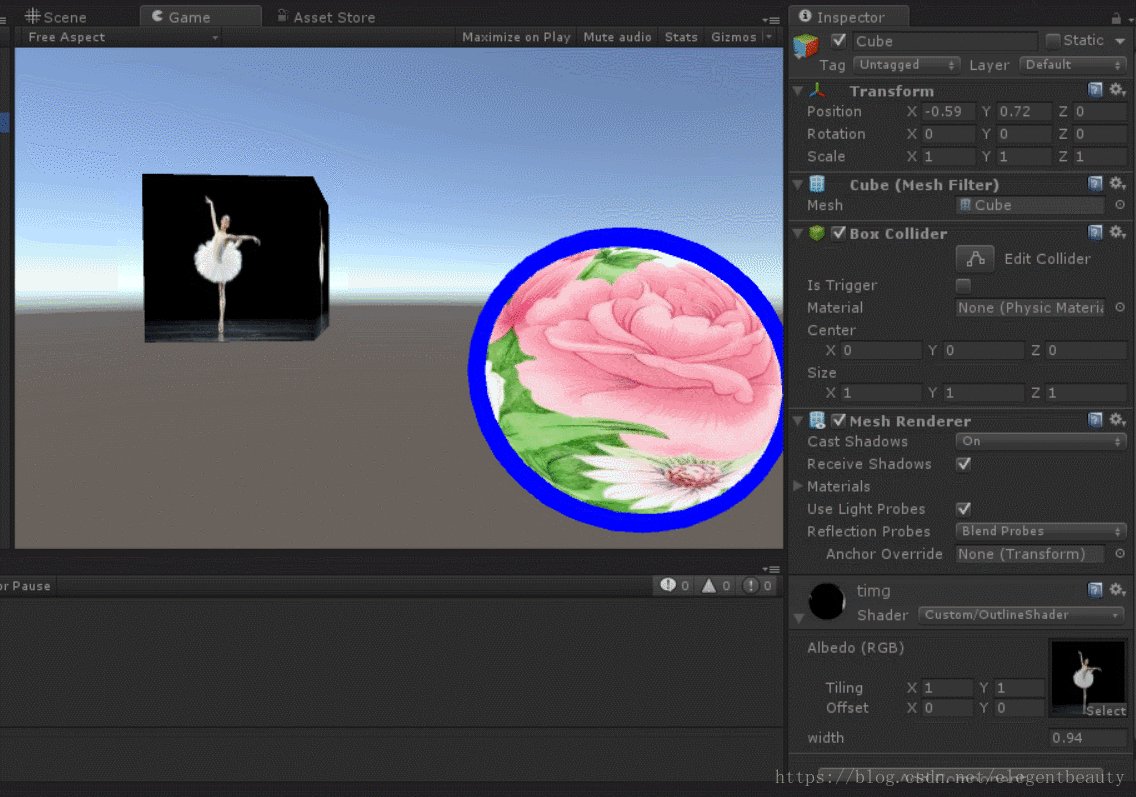
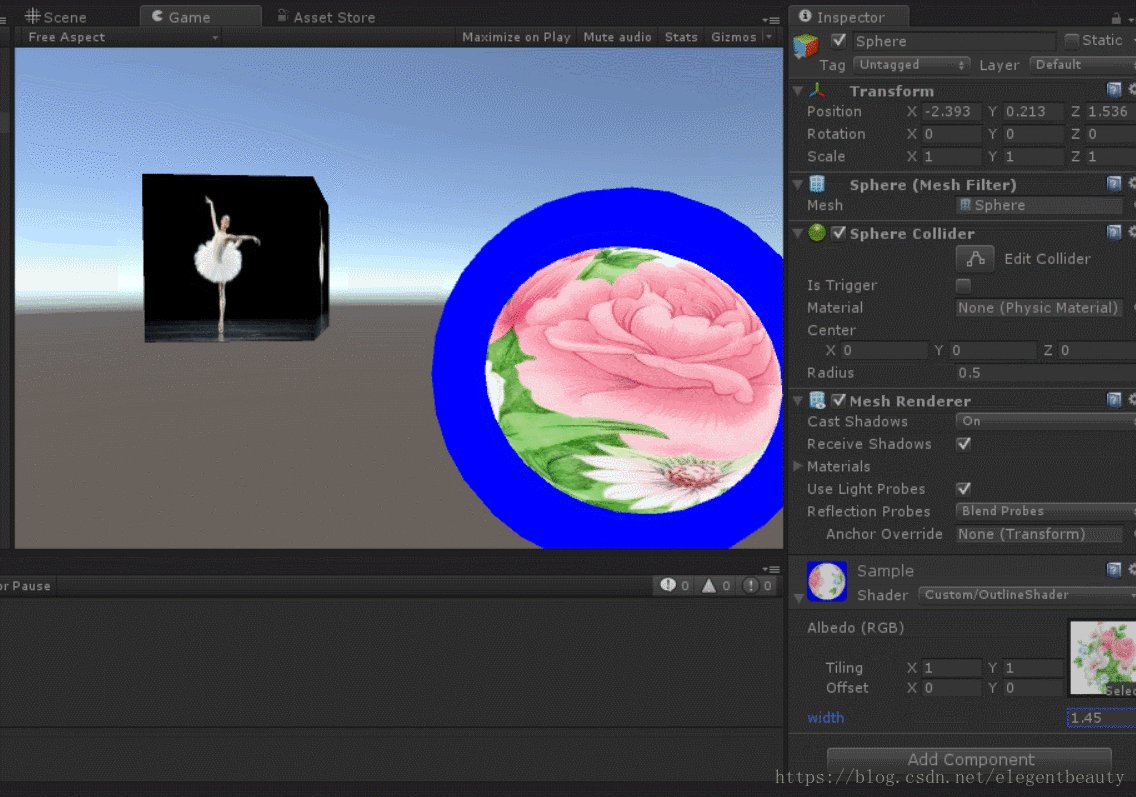
运行效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
栏目列表
最新更新
C# 面向对象
假设客车的座位数是9行4列,使用二维数
C#基于接口设计三层架构Unity篇
C#线程 入门
C#读取静态类常量属性和值
C# 插件式编程
C# 委托与事件有啥区别?
C#队列学习笔记:队列(Queue)和堆栈(Stack
linq 多表分组左连接查询查询统计
C#队列学习笔记:MSMQ入门一
C# 在Word中添加Latex 数学公式和符号
inncheck命令 – 检查语法
基于UDP的服务器端和客户端
再谈UDP和TCP
在socket编程中使用域名
网络数据传输时的大小端问题
socket编程实现文件传输功能
如何优雅地断开TCP连接?
图解TCP四次握手断开连接
详细分析TCP数据的传输过程
SqlServer 利用游标批量更新数据
BOS只读状态修改
SQL Server等待事件—PAGEIOLATCH_EX
数据库多行转换为单一列
获取数据表最后最后访问,修改,更新,
计算经历的时间
SQL查询结果自定义排序
修改数据库默认位置
日期简单加或减
从日期获取年,月或日













